안녕하세요, 김선진입니다.
기존에 개발하던 딜리장터 프로젝트 에서 firebase 로그인을 버리고 코그니토 로그인으로 롤백하는 걸로 결정났습니다….
열심히 달았는데 슬퍼져 vue 개발 하면서 기분을 환기시키고 모각코 멤버들과 함께 스몰 프로젝트를 진행해보았습니다.(^ ^)
대상 플랫폼은 웹, 안드로이드, ios입니다. ios개발자가 있어서 저는 PWA로 웹과 안드로이드 개발을 하게 되었습니다.
1. PWA란?
"
PWA는 웹과 네이티브 앱의 기능 모두의 이점을 갖도록 수 많은 특정 기술과 표준 패턴을 사용해 개발된 웹 앱입니다.
예를 들어, 웹 앱은 발견이 쉽습니다 — 어플리케이션을 설치하는 것보다 웹사이트에 방문하는 것이 훨씬 쉽고 빠르며, 링크로 웹 앱을 공유할수도 있습니다.
반면에, 네이티브 앱은 운영체제와 보다 잘 통합되므로 더 부드러운 사용자 경험을 제공할 수 있습니다. 네이티브 앱은 설치할 수 있으므로 오프라인에서 동작하며, 사용자는 홈 화면의 아이콘을 탭하여 브라우저를 사용하여 이동하는 것보다 선호하는 앱에 더 쉽게 접근할 수 있습니다.
PWA는 이들과 동일한 이점을 즐길 수 있는 웹 앱을 생성하는 능력을 제공합니다.
완전히 새로운 개념은 아닙니다 — 이런 아이디어는 과거에 다양한 접근 방법으로 웹 플랫폼상에서 여러번 재검토되었습니다. 점진적인 향상과 반응형 디자인은 이미 우리가 모바일 친화적인 웹사이트를 구축할 수 있게 해주고 있습니다. 오프라인에서 동작하는 것과 앱을 설치하는 것은 몇 년 전 Firefox OS 생태계에서 이미 가능했었습니다.
하지만, PWA는 웹을 훌륭하게 만드는 이미 존재하는 어떤 기능도 제거하지 않은 상태로 이 모든 것 그리고 그 이상을 제공합니다.
"
출처 : https://developer.mozilla.org/ko/docs/Web/Progressive_web_apps/%EC%86%8C%EA%B0%9Cg
그렇다고 합니다.
이번 프로젝트는 AOS 대응을 PWA웹앱으로 하게 되어서 아주 두근두근 신나네요. 또한, 디자인 없이 진행했기 때문에 Vuetify 플러그인으로 UI를 꾸며봤습니다. (절대 구현이 귀찮아서 뷰티파이로 한 게 아님 감각이 없어서임)
https://vuetifyjs.com/ko/
뷰티파이는 위 링크로 접속하시면 다양한 UI가 있으니 관심 있으시면 들어가보세요~. 순수 CSS가 아닌 컴포넌트 단위로 구현되어 있어 자유도는 상당히 낮은 점 주의 하시기 바랍니다.
2. 기획
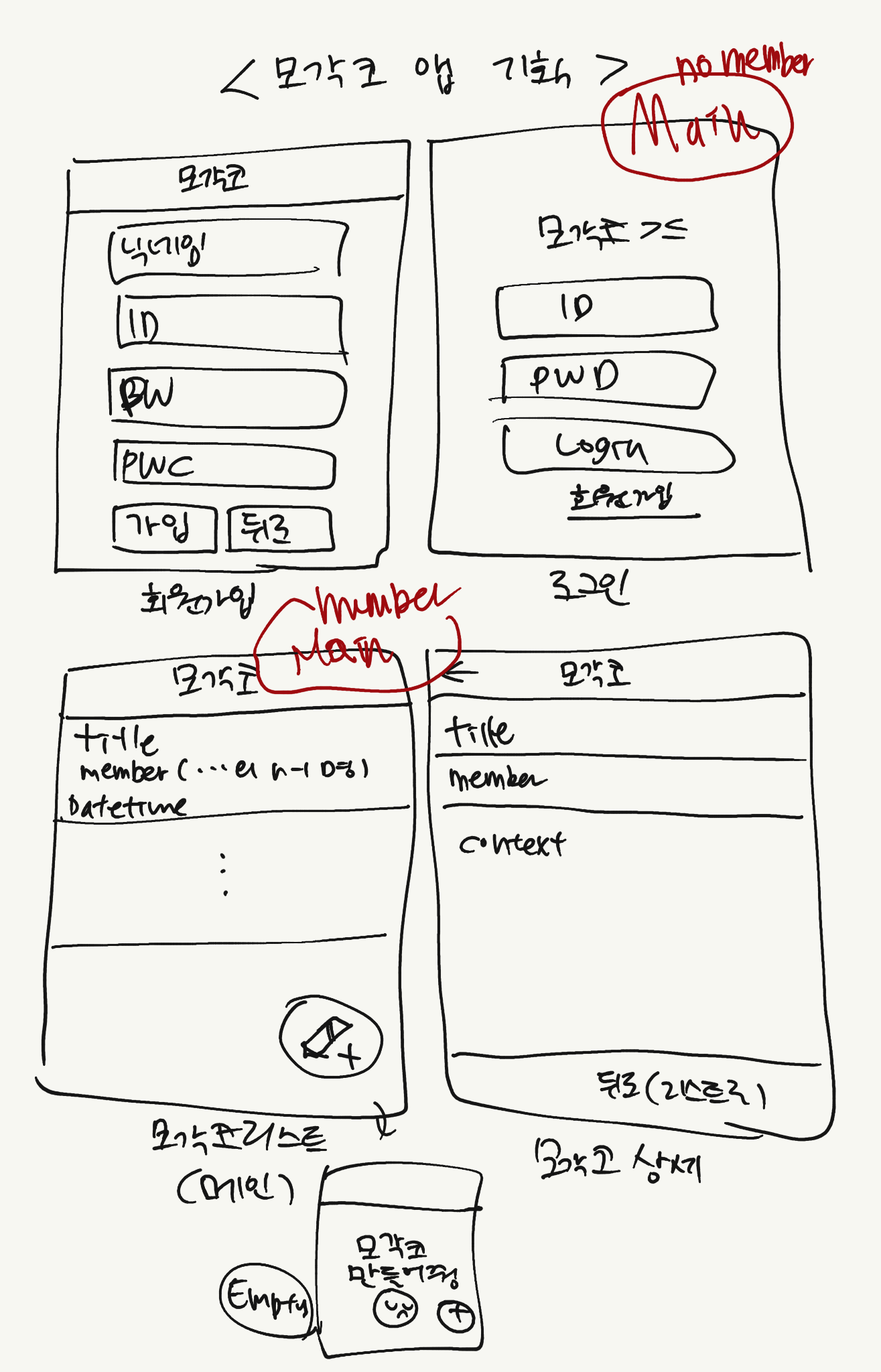
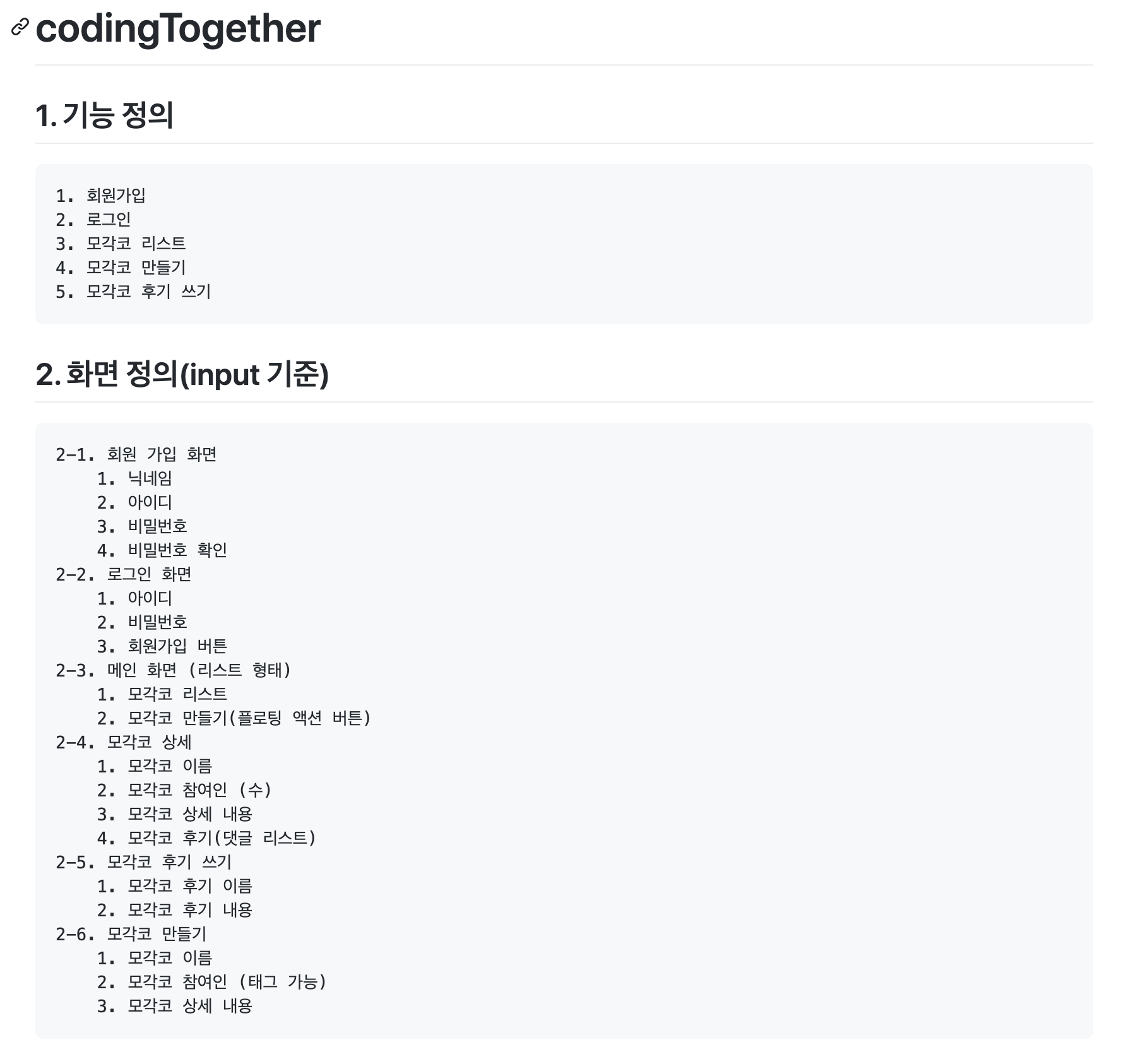
2-1. 앱 기획서 작성


친구들과 하는 프로젝트인 만큼 기획은 간단명료하게 인터페이스와 기능 정의만 하고 끝냈습니다. 백엔드 개발 스펙은 Go lang + my sql RESTful API, 프론트(웹, 안드 웹앱)는 VueJs+typescript+PWA, iOS는 swift로 정했습니다.
별 거창한 건 없지만 주말마다 모여서 코딩하는 친구들끼리 신기술 연습이나 해보자 해서 시작한 프로젝트입니다.
개발기는 다음 편인 2편으로 마무리될 예정입니다.
그럼 이만~